Live Chat

Domain Scan

(empty)

Login
How to Build Your Free WordPress Website Using Elementor
(07-jul-2024)

If you have a hosting package with Register.lk, creating a stunning website is now easier than ever with Elementor, a popular page builder for WordPress. Whether you're a beginner or an experienced web designer, Elementor offers an intuitive drag-and-drop interface that helps you design beautiful websites without touching a line of code. In this guide, we'll walk you through the process of installing Elementor and using it with Register.lk hosting packages. Let's get started!
Step 1: Logging into Your WordPress Dashboard
Before you can start using Elementor, you need to log in to your WordPress dashboard. Follow these steps to access your dashboard:
Once you're logged in to your WordPress dashboard, it's time to install Elementor. Follow these steps:
To make the most of Elementor's features, you should choose a theme that is fully compatible with the page builder. Here's how to install a suitable theme:
Now that Elementor is installed and you have a compatible theme, it's time to create your first page:
Elementor offers a variety of advanced features that can take your website to the next level. Here are a few to explore:
Creating a website with Elementor on WordPress is a straightforward process that can yield professional results. By following the steps outlined above, you'll be well on your way to building a stunning website that meets your needs.
Before you can start using Elementor, you need to log in to your WordPress dashboard. Follow these steps to access your dashboard:
- Access cPanel: Log in to your register.lk account. Once logged in, click on the 'Services' menu item in the Top Menu. From the sub-menu, select 'My Services' to view your hosting package. Find the hosting package that you need to manage and click the 'Active' button. To access the cPanel, navigate to the Product Details page and click 'Login to cPanel' in the left-hand corner. This will open the cPanel.
- Navigate to WordPress Manager: In cPanel, find and click on "WordPress Manager by Softaculous."
- Login to WordPress: Use the WordPress Manager to find your WordPress installation and click "Login" to access your WordPress dashboard.
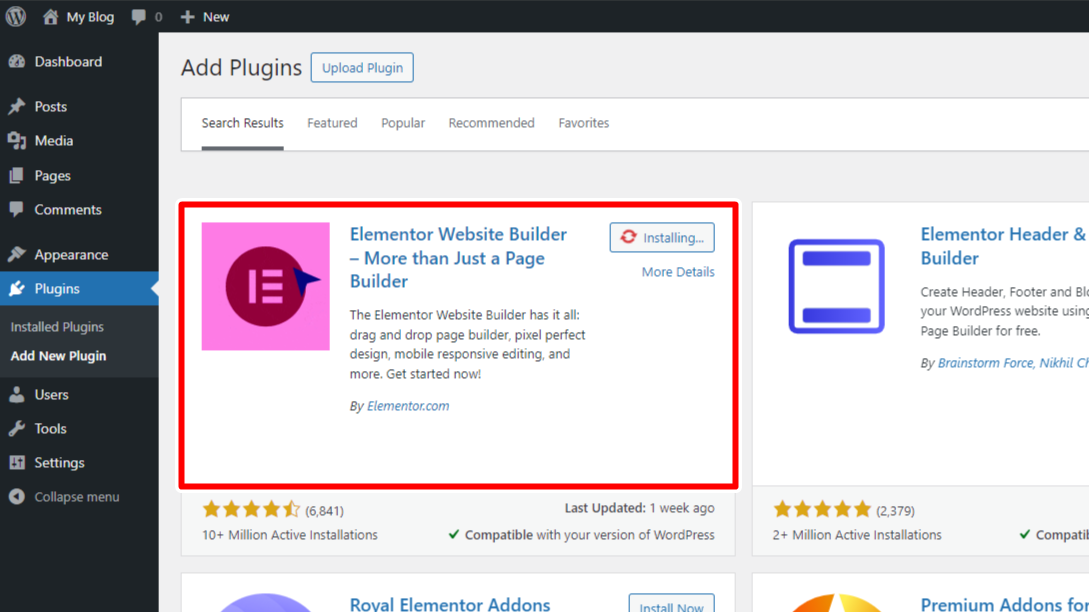
Once you're logged in to your WordPress dashboard, it's time to install Elementor. Follow these steps:
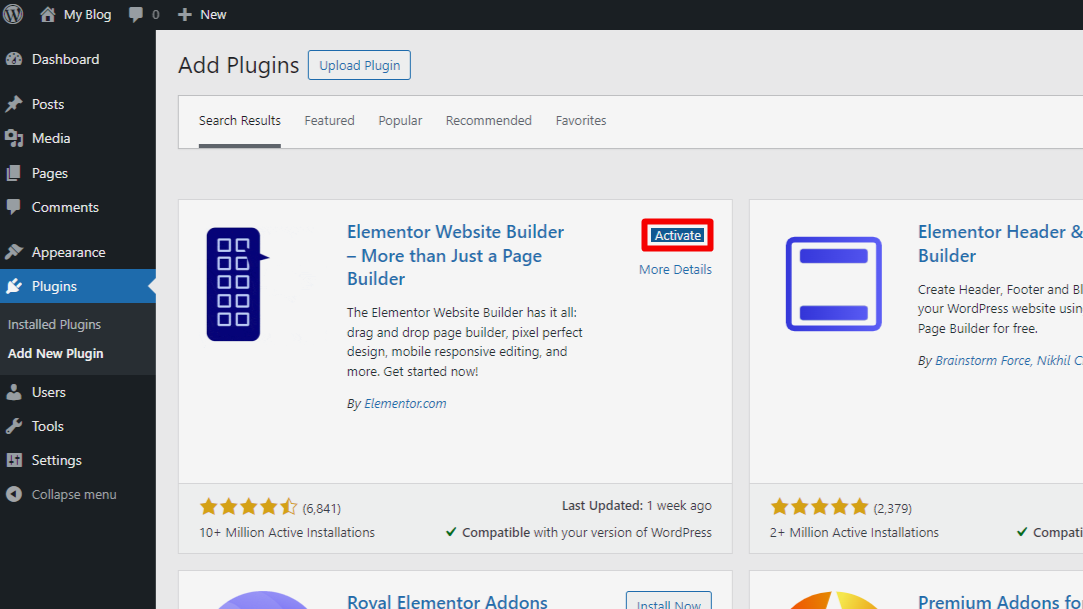
- Go to Plugins: In the left-hand menu, click on "Plugins" and then select "Add New."
- Search for Elementor: In the search bar, type "Elementor" and press Enter.
- Install Elementor: Find the Elementor Page Builder plugin and click "Install Now."
- Activate the Plugin: After the installation is complete, click "Activate."


To make the most of Elementor's features, you should choose a theme that is fully compatible with the page builder. Here's how to install a suitable theme:
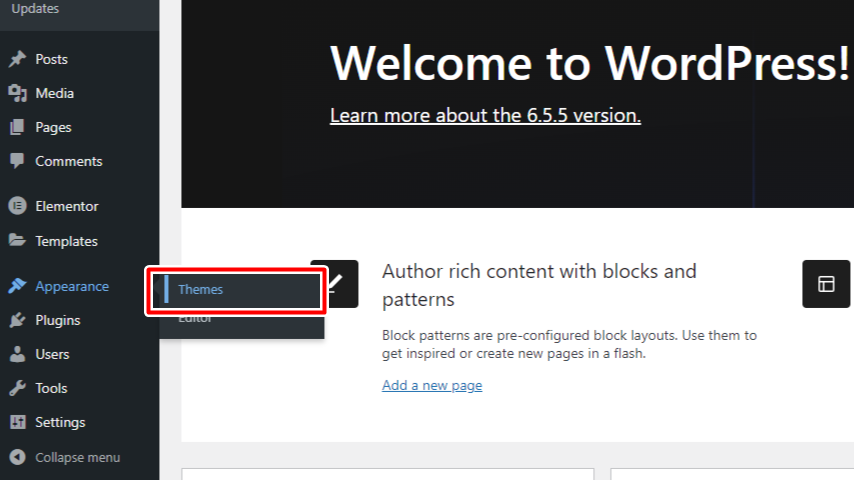
- Go to Themes: In the left-hand menu, click on "Appearance" and then select "Themes."
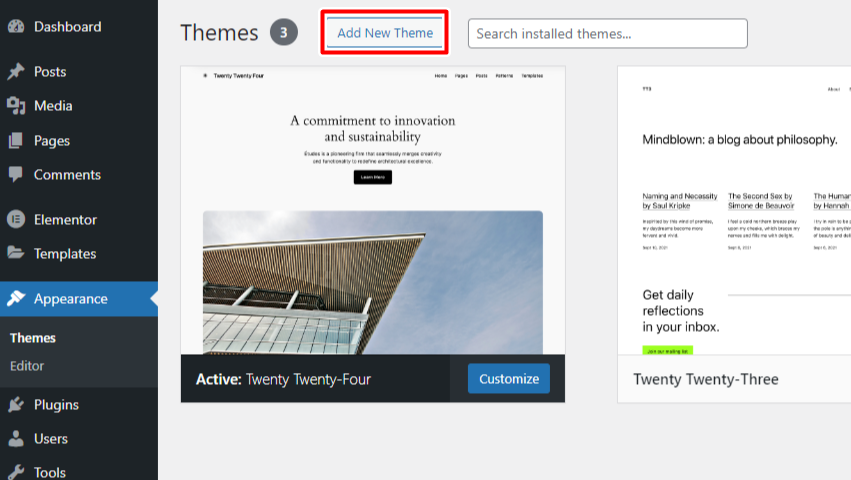
- Add New Theme: Click the "Add New" button at the top of the page.
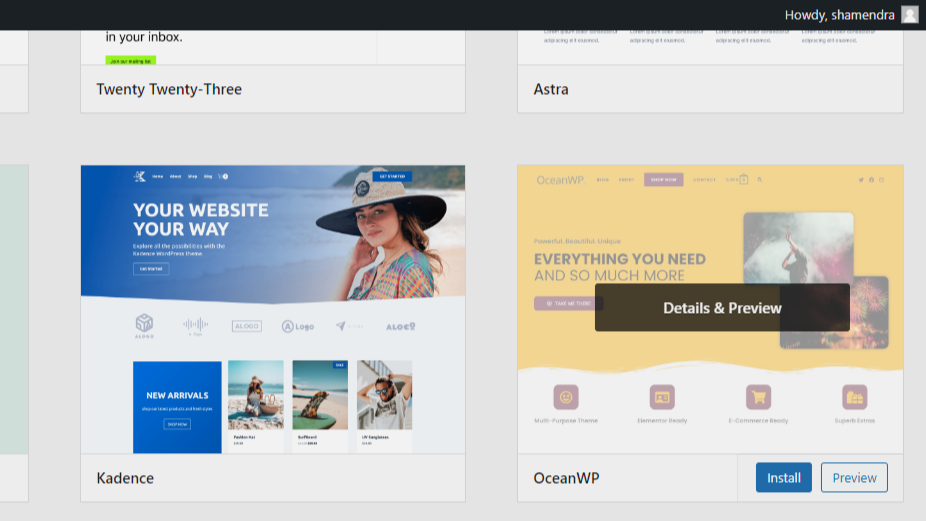
- Search for a Theme: You can use the search bar to find themes that work well with Elementor. Popular choices include Astra, OceanWP, and Hello Elementor.
- Install and Activate: Once you find a theme you like, click "Install" and then "Activate."



Now that Elementor is installed and you have a compatible theme, it's time to create your first page:
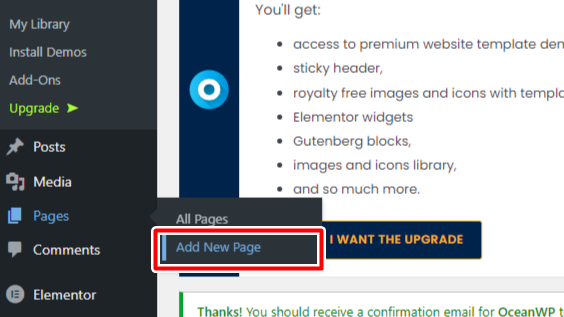
- Add a New Page: In the left-hand menu, click on "Pages" and then "Add New."
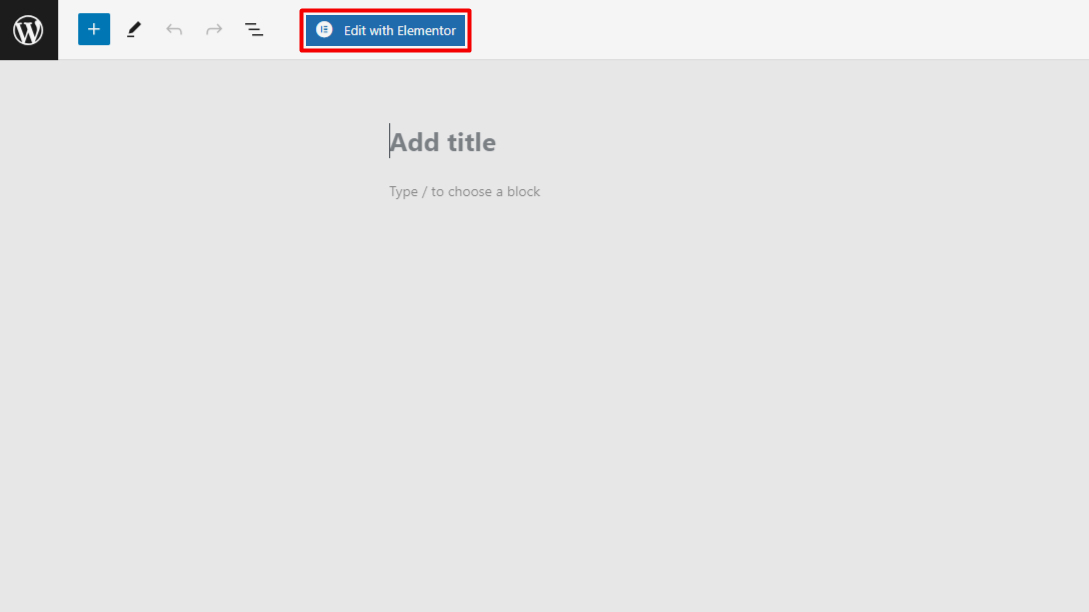
- Edit with Elementor: Give your page a title, then click the "Edit with Elementor" button.
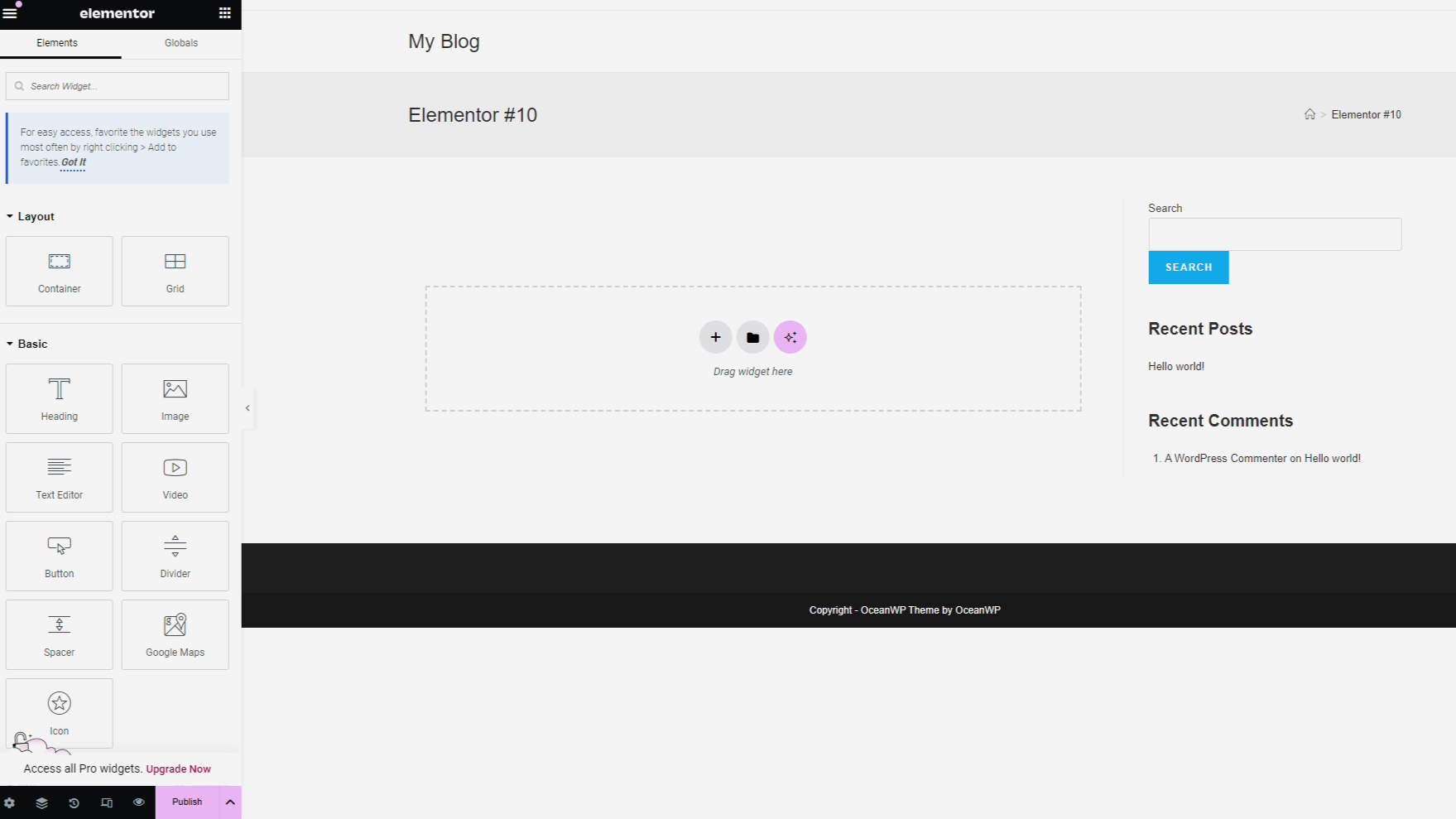
- Design Your Page: Use Elementor's drag-and-drop editor to add elements like headings, images, and text blocks. You can customize each element using the settings panel on the left.
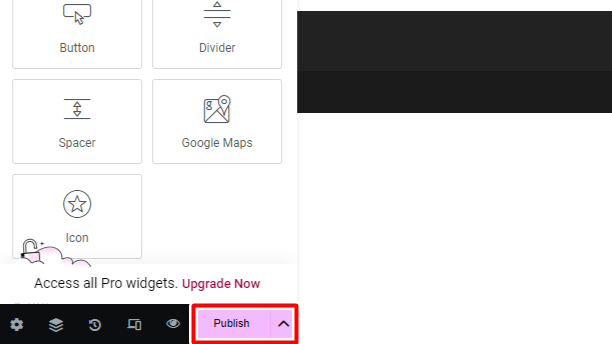
- Publish Your Page: Once you're happy with your design, click the "Publish" button to make your page live.




Elementor offers a variety of advanced features that can take your website to the next level. Here are a few to explore:
- Templates: Save time by using pre-designed templates. You can find them in the "Templates" library within Elementor.
- Widgets: Elementor comes with a wide range of widgets that you can use to add functionality to your site, such as forms, buttons, and sliders.
- Global Settings: Customize the overall look and feel of your site by setting global colors and fonts.
- Responsive Design: Ensure your site looks great on all devices by using Elementor's responsive design tools.
Creating a website with Elementor on WordPress is a straightforward process that can yield professional results. By following the steps outlined above, you'll be well on your way to building a stunning website that meets your needs.
Don't hesitate to explore Elementor's extensive documentation and community resources for further assistance. Happy designing!
 Written by: Register.lk Support Hero - Shamendra
Written by: Register.lk Support Hero - Shamendra