Live Chat

Domain Scan

(empty)

Login
How to Increase Website Speed with Google Lighthouse
(17-dec-2024)

Website speed directly impacts user experience, search engine rankings, and overall site performance. If your website loads slowly, it can result in high bounce rates, poor SEO performance, and a frustrating experience for users. In today's digital age, speed is crucial, and Google Lighthouse is a powerful tool to help you optimize your website's performance.
In this guide, we'll explore what Google Lighthouse is, how it works, and how you can use it to boost your website's speed and overall efficiency. Whether you're looking to enhance load times, improve accessibility, or refine your SEO strategy, Lighthouse provides actionable insights that make it easier to optimize your site.
What is Google Lighthouse?
Google Lighthouse is an open-source tool created by Google to help web developers and site owners evaluate their website's performance. It's freely available and offers detailed reports on critical areas that affect the user experience, including page speed, accessibility, SEO, and overall best practices.
Built directly into Chrome DevTools, Lighthouse enables you to run a series of audits that assess different aspects of your site. It's available in multiple formats, including a Chrome extension or as a command-line tool through Node.js.
How Lighthouse Works
Lighthouse performs audits by simulating user interactions and analyzing how your website behaves under different conditions. The tool generates a detailed report that outlines areas of improvement, ranging from page speed to accessibility and SEO optimizations.
There are three ways to run a Lighthouse audit:
- Chrome DevTools: Easily accessible within the Chrome browser.
- Chrome Extension: A quick-to-install extension from the Chrome Web Store.
- Command Line (Node.js): For advanced users via Node.js.
Once the audit is complete, Lighthouse provides an in-depth report, detailing key metrics like page load time, responsiveness, and overall user experience. Following the recommendations in the report can significantly boost your site's performance and make it faster for your users.
Using Lighthouse to Optimize Website Performance
You can use Google Lighthouse in several ways, depending on your technical comfort level. Below are the methods you can choose from:
Method 1: Using Chrome DevTools
- Open Chrome and navigate to the page you want to audit.
- Press Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac) to open DevTools.
- Click the Lighthouse tab.
- Choose the categories you wish to audit (Performance, SEO, etc.).
- Click Analyze page load.
- Review the report and follow the suggestions for optimization.

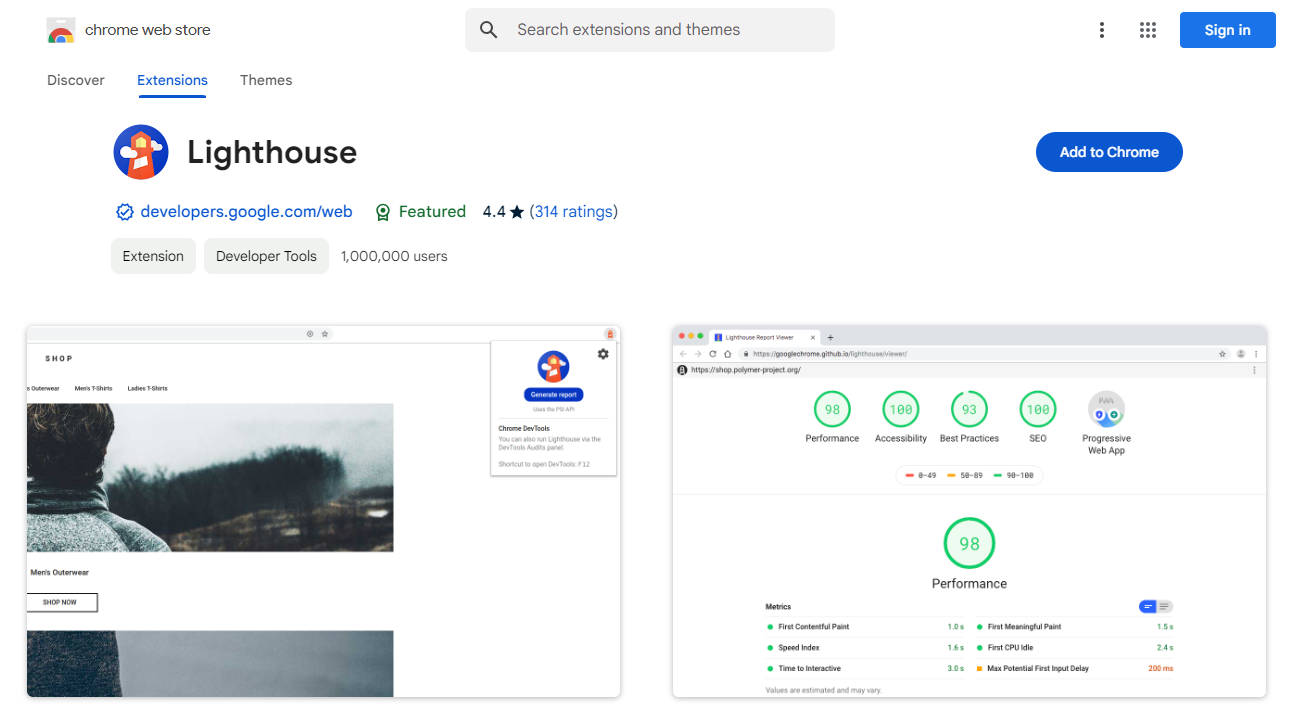
Method 2: Using the Chrome Extension
- Install the Google Lighthouse extension from the Chrome Web Store.
- Open the webpage you want to audit.
- Click the Lighthouse icon in your browser's toolbar.
- Choose the metrics you want to audit and generate a report.

Method 3: Using Node.js (Command Line)
- Install Node.js on your computer: If you haven't already, download and install Node.js from nodejs.org.
- Install Lighthouse globally: Open your terminal and run the following command to install Lighthouse globally:
npm install -g lighthouse - Open a terminal: Navigate to your website's directory (optional) or simply run the command from any directory.
- Run the Lighthouse command: Use the following command to generate a performance report.
Replace [your_website_URL] with the URL of the site you want to audit. This will generate a performance report and automatically open it in your default browser.
lighthouse [your_website_URL] --view

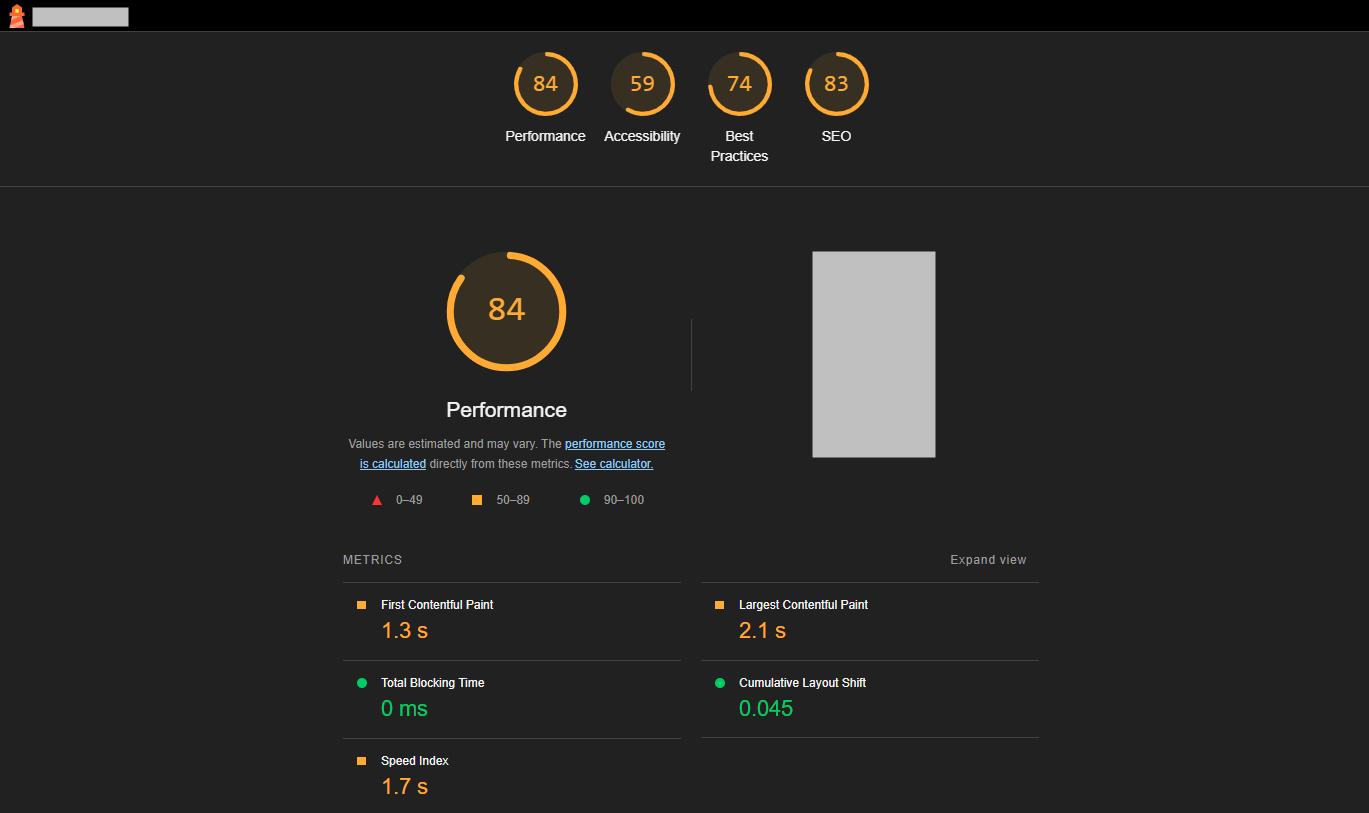
Key Insights from Lighthouse Reports
A Lighthouse report is divided into several categories, each focusing on different aspects of website performance:
- Performance: Pinpoints issues affecting site speed and gives actionable tips to improve load times.
- Accessibility: Helps ensure your site is usable for people with disabilities.
- Best Practices: Reviews your site for web standards and security practices.
- SEO: Assesses how well your site is optimized for search engines.
- Progressive Web App (PWA): Examines if your site meets the requirements to be classified as a PWA.
Each of these sections offers recommendations tailored to improving your website's functionality. Following the advice can help you to optimize your site for both users and search engines.
Comparing Lighthouse with PageSpeed Insights
Although both Google Lighthouse and PageSpeed Insights are valuable tools for evaluating your website's speed, they serve slightly different purposes. Lighthouse provides a comprehensive look at your site's performance, covering speed, accessibility, SEO, and best practices. It uses lab data, simulating page load conditions for different environments.
On the other hand, PageSpeed Insights primarily focuses on speed and uses real-world data collected from users' devices. For a well-rounded optimization strategy, it's best to use both tools in tandem to identify all potential areas of improvement.
Conclusion
Google Lighthouse is a powerful tool that can help you dramatically improve your website's performance, speed, and user experience. Whether you're a developer, site owner, or marketer, using Lighthouse to audit your site will provide valuable insights that you can use to make targeted improvements.
By regularly running audits and following the tool's recommendations, you can ensure your site remains fast, accessible, and well-optimized for search engines. The result? Happier users, better SEO rankings, and a smoother web experience.
Boost your website's performance with Google Lighthouse for faster load times and a better user experience.
 Written by: Register.lk Support Hero - Kulitha
Written by: Register.lk Support Hero - Kulitha